笔记本CKEditor自定义按钮插入服务端图片
日期:2018-03-06 23:37 作者:笔记本之家 来源:www.luobowin10.com
最近在使用CKFinder的时候发现存在很多问题,比如上传图片的时候,图片不能按时间降序排列,另外CKFinder是也是收费的,所以自己想实现一个简单的类似CKFinder的功能,
本节只讲在CKEditor实现服务器图片的插入插件实现方法。
CKEditor版本是 ## CKEditor 4.4.4
第一、定义插件
1.在ckeditor\plugins文件夹下,新建serverimg文件夹,
2.在serverimg下新建plugin.js 文件,
CKEDITOR.plugins.add( "serverimg", { requires: ["dialog"], lang: ["en"], init: function (editor) { editor.addCommand("serverimg", new CKEDITOR.dialogCommand("serverimg")); editor.ui.addButton( "serverimg", { label: "插入服务端图片", command: "serverimg", icon: this.path + "images/pic.png", toolbar: 'insert' }); CKEDITOR.dialog.add("serverimg", this.path + "dialogs/code.js"); } } );
3.在serverimg下新建image,里面存放图标使用的图片pic.png

第二、定义插件中的对话框内容
1.在serverimg中新建dialogs文件夹,
2.在dialogs文件内,分别创建code.js (用于执行弹出对话框执行的js代码)和PicPreview.html(用于浏览服务器图片)
3.code.js 代码如下
CKEDITOR.dialog.add( "serverimg", function (editor) { var timestamp = Math.round(new Date().getTime() / 1000); var ckeditorPage = '../../ImgMgr/ImgBrowser.aspx?from=ckeditor×tamp=' + timestamp; return { title: "插入代码", minwidth: 800, minHeight: 600, contents: [ { id: "tab1", label: "", title: "", expand: true, padding: 0, elements: [ { type: "html", html: "<iframename='img_browser' src='" + ckeditorPage + "'></iframe>", style: "width:100%;height:600px;padding:0;"// } ] } ], onOk: function () { //插入富文本编辑器内容 笔记本window.frames["img_browser"].document.getElementById("hf_imgsrc");// var hf = document.getElementById('img_browser').content笔记本window.document.getElementById("hf_imgsrc"); if (hf != null) { var imgSrc = hf.value; editor.insertHtml("<img src='" + imgSrc + "' />"); //将select插入编辑器 } else { alert("hf is null"); } }, //onHide: function () { document.getElementById('img_browser').contentDocument.location.reload(); }, //resizable: CKEDITOR.DIALOG_RESIZE_HEIGHT }; } );
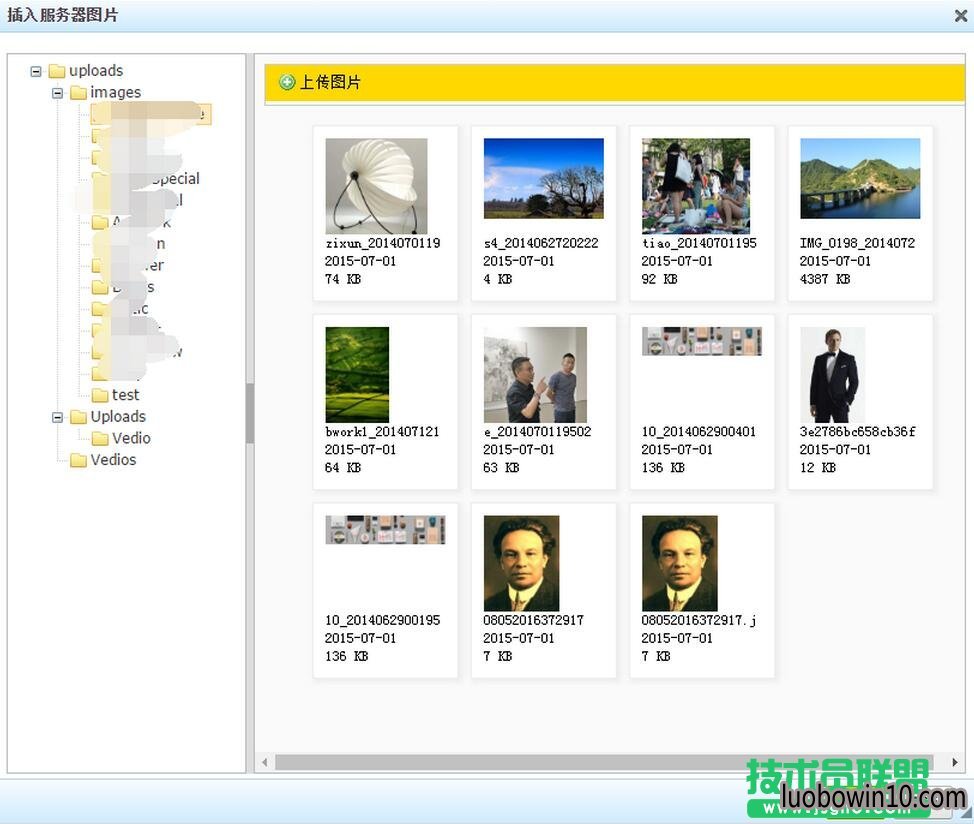
4.说明,由于我在弹出的对话框中插入的是一个iframe,src正好是我自己做的一个浏览服务器图片的页面,当选中图片后,点击对话框中的确定按钮,即可获取图片路径,
最终包装成img ,插入到富文本编辑器里面 ,当然你可以做的更好,允许图片设置宽度和高度,这里就不在讲了。
第三、配置插件
上面的插件开发完成后,页面上并不会显示我们开发的插件,还需要配置下config.js,找到ckeditor文件下的config.js 打开,在配置里面增加config.extraPlugins = 'serverimg';
第四、最终效果


- 上一篇:笔记本无线路由器自动掉线的原因
- 下一篇:笔记本PPT幻灯片中加入背景音乐的方法
相关笔记本新闻资讯推荐
- win10系统能上网但图标显示未连接的操作方案 2019-04-16
- win7系统恢复环境下选项丢失的修复方案 2019-03-05
- win10系统iE脚本错误的设置办法 2019-04-15
- 巧妙解决win10 64位系统错误0x000006d18 2018-08-14
- win7系统频繁重启的设置方案 2019-02-26
- win10系统总是内存不足的办法介绍 2019-04-16
- win10系统计算机未响应的图文办法 2019-04-16
- 秋叶win8系统双击打不开jar文件怎么处理 2018-05-23
- win10系统待机断网的处理技巧 2019-04-16
- win10系统修改注册表解决电脑总弹出error提示框问题的处理步骤 2019-04-14
- 电脑公司专业版微软推送Win101809RS5快速预览版17634镜像 2018-04-02
- win7系统电脑隔一段时间就断网的解决方案 2019-02-28
- 秘招解决win10 32位系统开机画面异常 2018-08-19
- win10系统任务栏无法锁定的处理步骤 2019-04-16
- win10系统迅雷安装包点击无法打开安装或无效的图文技巧 2019-04-14
- win10系统唤醒睡眠功能时电脑黑屏的还原教程 2019-04-15
- win10系统启动dota2游戏出现steam client not found的设置办法 2019-04-15
- win7系统启动黑屏错误0xc000025 BCd损坏故障的解决技巧 2019-03-16
笔记本系统推荐
- 1笔记本Ghost Win10 x64(1809专业版)V2018.10(全网首发)
- 2笔记本 Ghost Win10 64位 纯净版 v2016.06(自动激活)
- 3笔记本Ghost win10x86 稳定纯净版v2019.05(自动激活)
- 4笔记本Ghost Win10 x64 好用纯净版V2019.02月(永久激活)
- 5笔记本Ghost win10x86 最新纯净版2019.03月(永久激活)
- 6笔记本Ghost Win10 X32位 快速装机版V201701(绝对激活)
- 7笔记本Ghost Win10 32位 万能纯净版v2018.03(免激活)
- 8雨林木风 64位win7免激活旗舰版v2022.10
笔记本新闻资讯排行
- win10系统笔记本电脑光驱打不开的技巧介绍 2019-04-13
- win7系统系统U盘格式化失败的恢复方法 2019-02-23
- win10系统下sfcscannow命令的使用方法 2018-12-22
- win10系统看不了GiF图片的解决技巧 2019-04-14
- win10系统突然变成xp界面的处理技巧 2019-04-15
- win10系统安装sQL server提示重新启动计算机失败 2019-04-15
- 剖析win10旗舰版系统桌面文件夹没有法被创建 2018-08-02
- Win10 u青菜系统下载查看驱动是否完全安装的技巧 2018-03-03
- win10系统笔记本刷完bios黑屏的图文办法 2019-04-15
- win10系统网络适配器打不开的修复技巧 2019-04-14
 笔记本系统之家
笔记本系统之家






